Videos
Check out our tutorial video series.
A tutorial on testing email dependant actions using MailSlurp test email accounts. Intercept inbound emails in tests and extract confirmation codes.

Test the user sign up and authentication process in your application using real email addresses. Test your app end to end with disposable inboxes using this guide.
Email is a key component of most modern applications. It identifies users, let's them sign-up and login, reset passwords and confirm their accounts. Email is important but, strangely, testing processes that rely on email end-to-end can be difficult.
MailSlurp is free to use test email account API that was built to solve this problem. It let's developers create test email accounts on demand in apps and tests, or using a visual dashboard.
In this post we'll use a free MailSlurp account to test a typical user sign-up process end-to-end. To do that we will create test email accounts dynamically during each test and use them to sign up for an example website. The MailSlurp Playground will act as our dummy application: a free WebApp that simulates various modern OAuth2 processes.
Here is what we'll need to verify in our test
These steps are common for many applications and may reflect a user sign-up process in your own system.
The Playground App is hosted at https://playground.mailslurp.com and is a simple React Application that looks like this:

Anyone can sign-up or login to the site. The application was designed with automated testing in mind and simply displays a happy dog upon successful login.
To write an automated test for our sign-up process we need a framework. Any framework will do but we will use Webdriver.io (which is similar to Selenium), Javascript and the official MailSlurp package on NPM.
MailSlurp has a REST API and official packages in Java, PHP, Python, Ruby, C# and more.
Let's start by creating a new folder and a few files.
Assuming we have NodeJS installed let's add MailSlurp as a dependency via .
Note: MailSlurp is free for personal use but you will need an API Key. Get one by signing-up.
Next let's add Webdriver to our project. Webdriver goes by the alias and splits itself up across several packages. We'll add those now.
For wdio to run inside a web browser we need to make one available to it. Here we will use Chrome.
Next we need to configure wdio using a wdio.conf.js file in the root of our project. This will tell Webdriver where to look for tests and what browser to use. We want out instance to load the Playground app (see ) and look for tests in a folder:
Lastly, we need a way to run out tests one we have written them. For this we can extend the scripts property to call wdio. Here's what our file looks like altogether:
Now when we run Webdriver will execute any files ending with in the directory. Speaking of which, let's write some!
Wdio is configured to find tests in a durectory so let's create that and add a test to it.
Before we write our test logic let's review what we want to achieve. We want to test that our app (the Playground) has a functioning user sign-up feature (a critical component of any application). For this we will need to perform the following actions:
Most of these steps are pretty standard for end-to-end testing but sign-up and confirmation are special:
Luckily, MailSlurp helps with all that.
With MailSlurp we can create test email accounts and then send and receive emails from them from within tests. That will allow us to create new email addresses for each test run (so that they are unique and empty) and receive and extract the confirmation code for use in the email confirmation step!
MailSlurp makes generating dynamic test email accounts on demand easy.
First obtain your API Key and configure a MailSlurp client to use it.
Then to create a new randomized test email address invoke the function.
You can specify an address by passing the
parameter and using a custom domain you own. Unspecified email addresses will be randomly assigned under thedomain.
Now that we know how to create email addresses on demand with MailSlurp we can write a test that loads the Playground, creates an email account and then uses it to sign-up.
Here's the first step for our test:
The above loads the Playground - that's it. Next we need to navigate to the sign-up form by clicking a link. Then we assert that we are in the right location. We add the following to the same test:
Let's test this now to see if it works as we expect.
We should see Chrome launch, the sign-up page load and the test complete with successful output:
If your Chromedriver complains you may need to install a version that matches the version of Chrome on your computer.
Ok, it works. Now for the fun stuff. Let's sign up a new user.
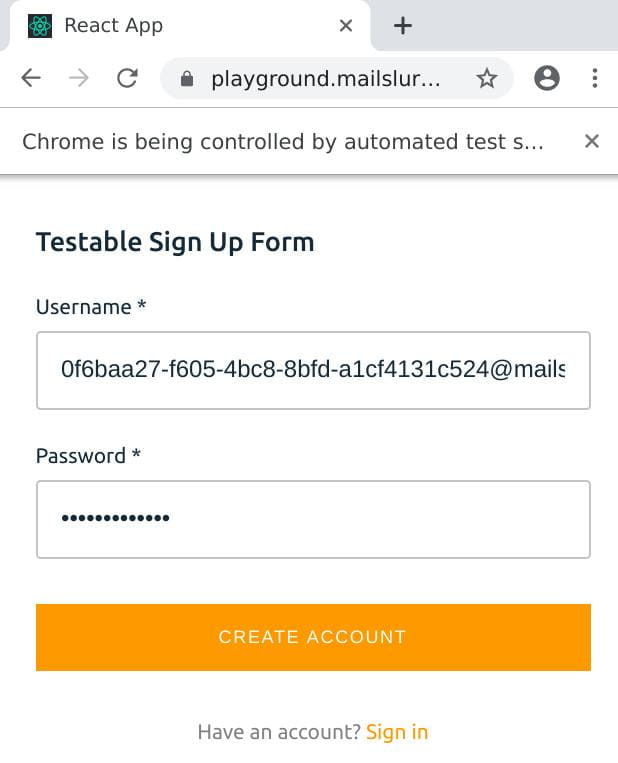
Running that test should fill out a form like below:

So we have successfully signed up a user using the test email address we created. Now we should see a confirmation page that asks us to enter a code that has been emailed to the address that we used.

MailSlurp allows use to receive emails in tests!
To enter the confirmation code let's fetch the expected email using MailSlurp, extract the code, and enter it into the form:
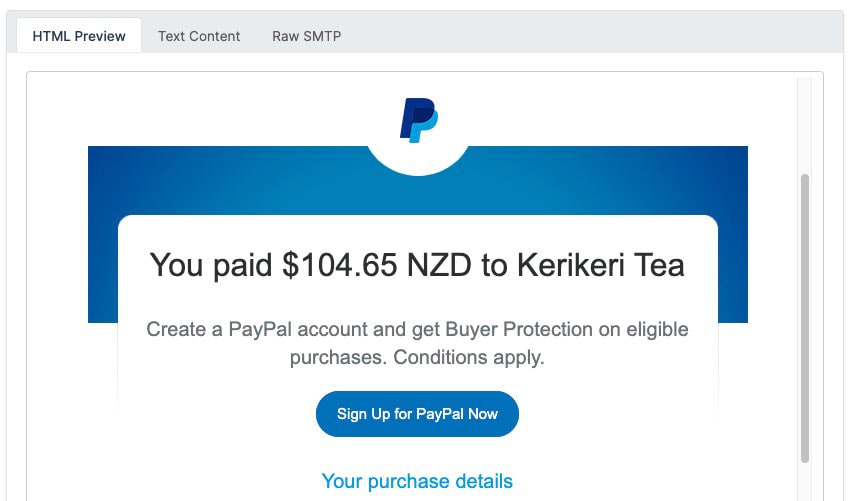
Voila, the test passes, the user is confirmed and we see the sign-in screen. The most important parts of the test above are the lines that fetch the confirmation email and extract the code. The email that is sent looks like this:

To receive the email in our test we use the method and pass the of the inbox that we created during that test run. This will return the first email in the inbox or wait for one to be received.
To extract the verification code we use a regex that matches 6 digits and apply that to the email body.
Lastly, let's test that the confirmed user can sign-in and see a welcome screen. The welcome screen looks a bit like this:

Here is the code to login in a verify the happy dog is present:
This post demonstrating how you can truly end-to-end test email related processes like user sign-up, email confirmation, and login. It used Webdriver to run the tests but the only required aspect is an email API provider like MailSlurp. MailSlurp is free for personal use and will let you and your team test every crucial aspect of your app. Give it a go today!
As always full code samples for this post are available on GitHub.
Check out our tutorial video series.
Email and SMS guides for automation and testing.
View github project code for multiple languages.
Latest posts from the MailSlurp team.
Test, build, and automate messaging with a free MailSlurp account.