Videos
Check out our tutorial video series.
The ultimate guide to testing OAuth one-time-password flows with real SMS MFA. Authentication tests with programmable TXT message APIs.

Do you develop or test applications? Then you may want to know about OTP and MFA testing. This is a technique whereby use sign-up and account confirmation flows can be tested end-to-end using disposable email account and phone number APIs.
One time passwords (OTP) with MFA are a popular mechanism for securing web applications. Many applications today rely on multi-factor authentication (2FA/MFA) to login and signup users as it is considered more secure than a basic username/password flow.

MFA means that a user must provide more than a simple password to access an application - they must also verify their identity by another means.
Usually secondary authentication is performed via an SMS one time password that is sent to a user's mobile phone. This code is unique and expires (hence the name OTP or one time password). The user must receive the code and enter it to a confirmation window during sign up. This proves that the user is who they say they are.
Testing auth/OAuth using real phone numbers is an excellent way to automate your integration/end-to-end test suite and ensure that your application is properly handling user authentication and security. Using a phone number automation service such as MailSlurp we write a test as follows:
In this guide we will show you this exact test using a dummy OAuth SMS app located at playground-sms.mailslurp.com.
We will use Microsoft's great Playwright tool (available in C#, Java, Typescript, NodeJs, and Python) to write an automated browser test that loads our application in chrome and performs checks. We will use Typescript for this example. (Find the code on Github.)

First create a new project on your machine with NodeJS.
Setup playwright by installing and configuring it.
You'll see something like so in your directory:
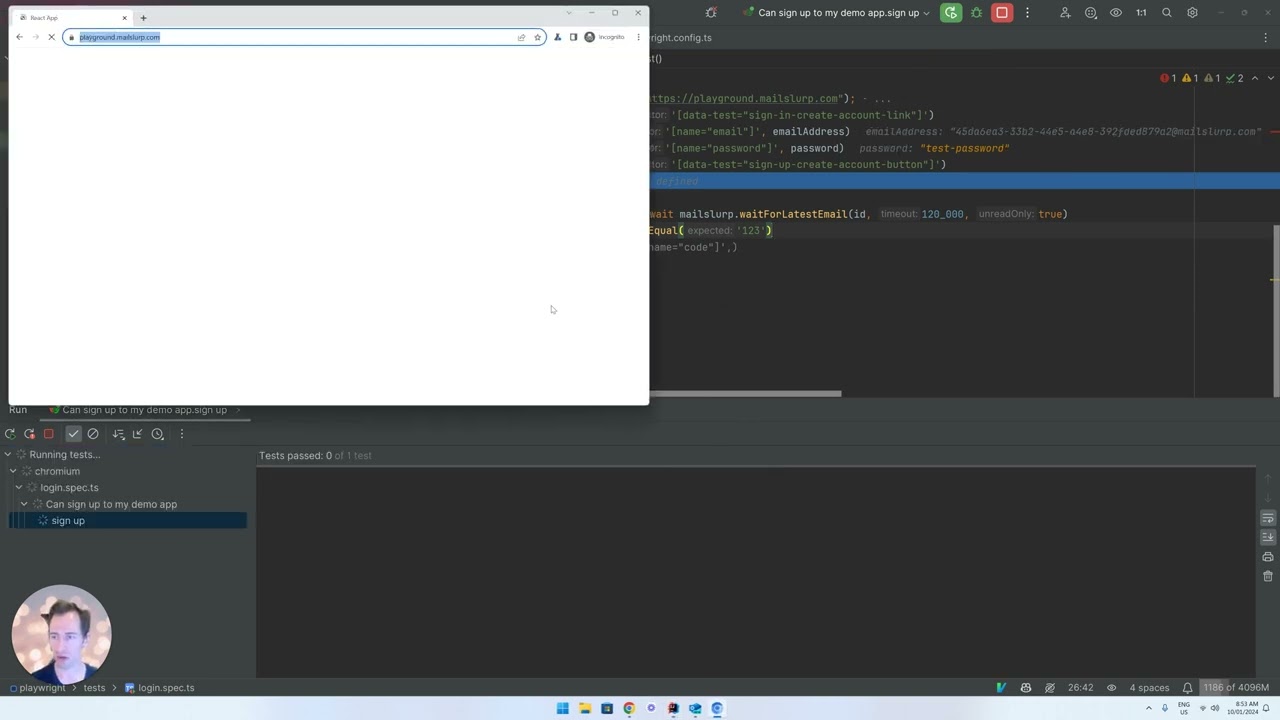
Execute tests using the command and view the results in your terminal or with the command. Now let's write some tests for MFA login.
To test authentication end-to-end using MFA and SMS we need to use Playwright to load our application, fill out a sign-up form, then capture an SMS code and submit it. Let's do that.

To begin testing use the object in your test to load the playground login screen:
We have created a US phone number in the MailSlurp dashboard and we can fetch it in our tests using the MailSlurp Javascript client.
To create phone numbers please follow the phone number guide.
Next we can use the phone number to fill out the username and password form:
The form will be filled in Playwright like so:

Now we can use MailSlurp to wait for an expected SMS to arrive at our phone number and extract the verification code:
Use the code we extracted to fill the username field:

Then submit the form:
Now sign into the app:

Submit the login form and expect a greeting:
If successful we will see the greeting screen (a happy dog):

MFA login using two-factor authentication is an important technology for modern web apps. Testing OAuth SMS flows using SMS services like MailSlurp is a great way to verify user authentication in your application. See the developer docs for more information.
Check out our tutorial video series.
Email and SMS guides for automation and testing.
View github project code for multiple languages.
Latest posts from the MailSlurp team.
Test, build, and automate messaging with a free MailSlurp account.